OnTouch MV + MZ
A downloadable RPG Maker Plugin
This plugin allows an event to have separate logic for being clicked/touched instead of the player moving towards it.
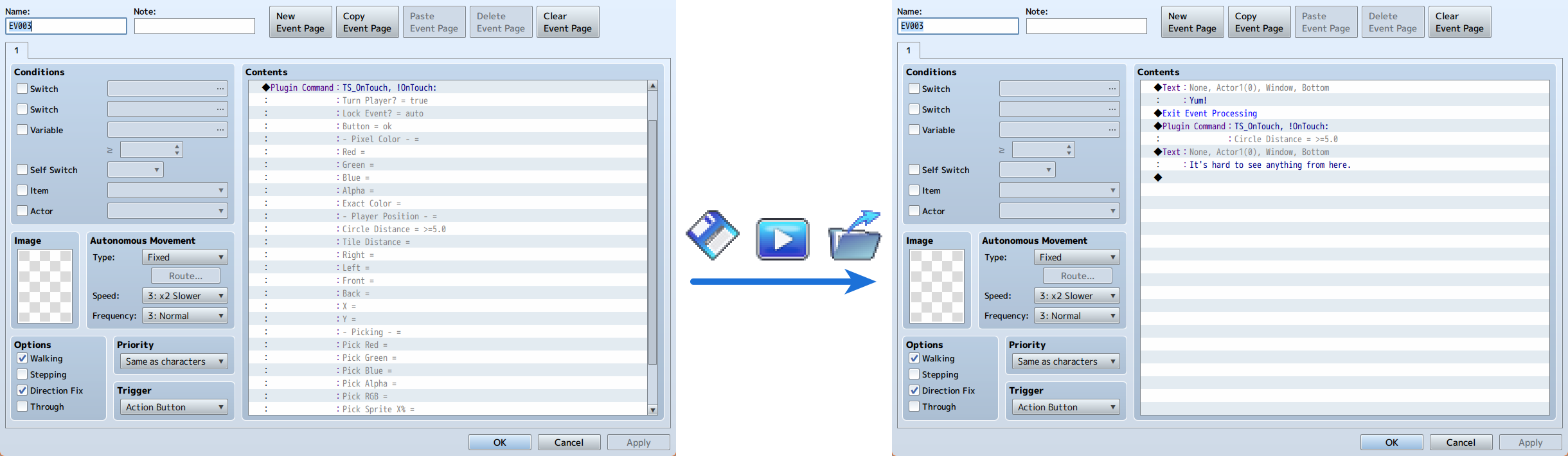
Just use the !OnTouch: plugin command at any point in your map event's active page to start execution from there when it is touched using pointer input. You can use the command multiple times with different conditions to define multiple zones of player reach and active areas on the sprite itself.
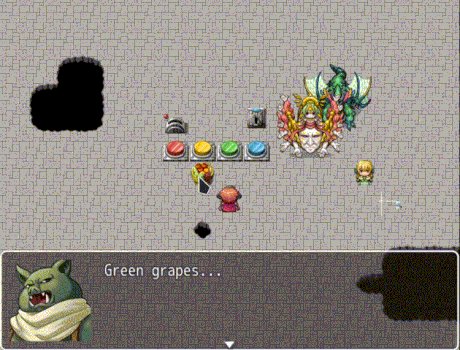
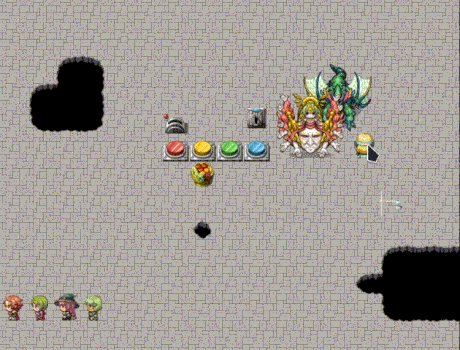
It's possible to show any number and combination of preset "cursor tips" (that is: hint images attached to the cursor position) according to tags and tag combinations on hovered "!OnTouch" plugin commands.
Before deploying for Linux on Windows, you must update MV's NW.js runtime.
Hints
- !OnTouch: uses the actual sprite position, size and draw order on screen and, by default, ignores fully transparent pixels…
- …meaning all of a single large sprite is clickable, but not if visually obscured by another currently clickable event sprite.
- That also means it works seamlessly with pixel movement plugins like Altimit Movement, as well as events that are mid-jump or mid-move.
- A single map event page can have multiple entry points (top-to-bottom).
- Overall, the first encountered label with all player location conditions met is chosen.
The same occlusion algorithm is used for hover tags, but tags from both buttons are combined. Additionally, you can choose "button=none" to only provide hover tags without obstructing other "!OnTouch" entry points or the standard click-to-move function.
- When an !OnTouch: label is triggered,
$gameMap.isEventRunning()becomestruevery early in the frame. You can use this to avoid fallback actions. - Only visible sprites interact with !OnTouch:.
Integrations
- Dynamic Characters (v1.5+): Hover tags appear as transient preset tags, which can be used in rules that change or animate the appearance of Events. (Note load order below!)
- Dynamic Pictures*: Cursor tips can be fully manipulated by Picture rules.
- R-Stick Mouse (free): Cursor tips adhere to virtual cursor position and external cursor hiding observed by R-Stick Mouse.
* via generic RPG Maker API, so others' declarative plugins may work too.
Ideas
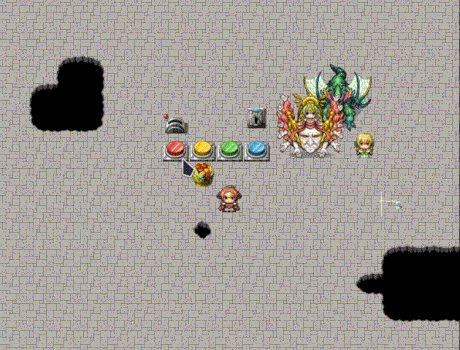
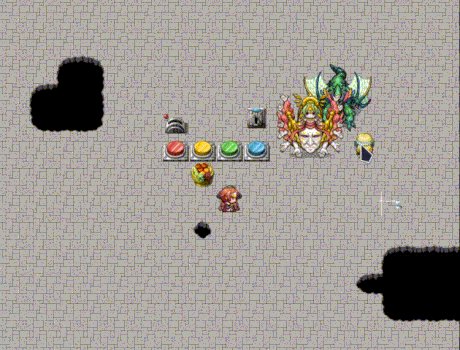
- This plugin is likely great for mini games and puzzles and such:
- Instead of using a custom plugin or setting up the screen with events or JS, you can simply use the map editor and event pages to construct your game.
- Since !OnTouch: works immediately, the player can interact with the interface quickly, without waiting for their character to move into position.
- This can also be used to "look at" Events: "!OnTouch: button=cancel lockEvent=OFF #look" in MV (in one line without quotes) or the MZ-equivalent create a right-clickable entry point where the targeted Event doesn't freeze or turn to face the player. The "look" tag can be used to show, for example, an eye symbol next to the cursor.
- Use the RevertOnTouchTurn command at the end of character interactions from afar to make the player turn away from them again as well.
- (It seems a bit more natural to me.)
- If you are making a game where the mouse controls directional actions, you can use measure conditions to still allow click interaction with only nearby events.
- Accidentally hovered events that are further away from the player won't interfere with fast-paced game flow this way.
- You can use !OnTouchColorImage and colour channel picking (see below) to create complex scoring targets like a darts board with just a single sprite and a single !OnTouch: command.
- (However, just clicking on a darts board with the mouse likely isn't fun. This plugin's JavaScript API lets you use other input for aiming in theory, but not without considerable additional JavaScript to implement that input method.)
Notes
Cursor tips' position may lag behind the native mouse cursor a little. This is very difficult to avoid without a core API to change the native cursor's appearance (though using such would hamper the Dynamic Pictures integration).
Do let me know if cursor tips lag behind any virtual cursor, though!
Load Order
You should load OnTouch after (below) TS_Dynamic_Characters to enable the hover-tags-as-preset-tags integration.
Other than that, OnTouch should work regardless of load order. However, processMapTouch hook precedence can depend on the load order of plugins. (Later-loaded plugins have higher priority when preempting engine functions.)
If you make use of Playtest: Clean MZ !OnTouch: Arguments? (see below), then load this plugin before data file formatters like Pretty JSON.
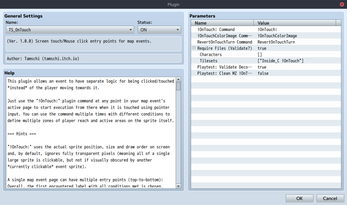
Plugin Parameters
!OnTouch: Command,
!OnTouchColorImage Command and
RevertOnTouchTurn Command
These controls the name of the respective MV-style plugin commands.
The MZ-style commands are unaffected.
Require Files (Validate?)
Iff ON, will throw a descriptive error when MV-style !OnTouchColorImage requests an image file that hasn't been declared as used in the nested parameters.
MZ Note: Declaring files here is unnecessary for the MZ-style plugin commands.
Note: This validation stays active also after deploying the game, since it's fast and the game would most likely just crash with a missing image instead, without telling you which event is responsible.
Consider turning this OFF if you don't use "Exclude unused files" when deploying the game.
Playtest: Validate Decorators?
During playtest only: Validates use of this plugin's commands in all pages of all of a map's events whenever the map is entered by the player. Immediately throws a descriptive error if anything is amiss, so that you don't have to check them individually for typos.
Note that this can cause custom !OnTouch Color Images to be loaded earlier, but the difference shouldn't be noticeable.
Playtest: Clean MZ !OnTouch: Arguments?

THIS EDITS YOUR PROJECT FILES. MAKE A BACKUP BEFORE YOU USE IT!
ALWAYS SAVE YOUR PROJECT BEFORE (RESTARTING) A PLAYTEST IF THIS IS ON!
When using the MZ-style !OnTouch: command, the editor unfortunately inserts about a page worth of comment lines right after, listing all parameters.
You normally can't delete those individually, but this feature cleans up all that are empty or have their default value (which means the same here).
The changes are reflected in the editor only after reloading the project, which MZ should prompt for automatically.
Also affects !On Touch (basic parameters):, although it's less necessary.
This parameter is mostly useless in RPG Maker MV, so leave if off to make playtests load a bit faster.
Note: Using this feature can lead to crashes when playtesting inside a synchronised folder like OneDrive.
Plugin Commands
!OnTouch (basic parameters): (MZ only)
This is treated exactly the same as !OnTouch:, but presents only the six likely most common parameters in the editor to avoid page stretching.
!OnTouch:
(Map event decorator/label.)
This plugin command does nothing when reached while executing an event, and in fact is not even registered.
However, if a map event is touched using pointer input, and if this command appears directly in its active page, then the event script starts running from this command (inclusively) instead of updating the player's destination.
The player's movement is only interrupted if the event isn't instant.
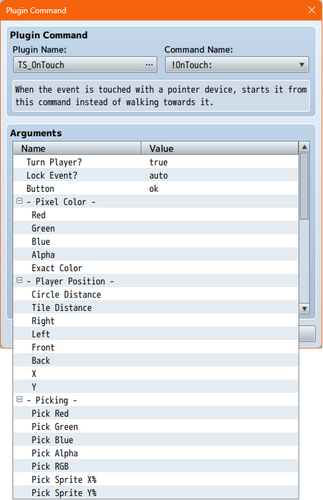
MV Arguments:
Use each of these without quotes.
(MZ: See plugin command GUI for details; all arguments are available.)
"turnPlayer=X" where
- X is one of true/false/ON/OFF.
Controls whether the player turns towards the touched event.
By default this is ON.
"lockEvent=X" where
- X is one of true/false/ON/OFF/auto:
- "true"/"ON": The event should face the player and stop autonomous movement until event processing exits.
- "false"/"OFF": The event should continue autonomous movement and not revert its direction when event processing exits.
- "auto": Determined by event page trigger as normal, where the triggers with player interaction lock the event.
By default this is 'auto'.
Hint: Use "lockEvent=OFF" when the party just observes or comments on it.
"button=X" where
- X is one of ok/cancel/either/left/right.
Controls which mouse button can activate the event.
By default this is 'ok'.
'left' and 'right' are aliased to 'ok' and 'cancel', respectively.
'none' won't react to clicks or occlude, but provides tags like 'either'.
Caution: It may be impossible to input 'cancel' on touchscreen devices, especially if 'ok' is also bound in that visual area.
"#tag" where
tag is any character sequence without space.
Each "#"-prefixed argument applies a hover tag (the argument without #-prefix) to the "!OnTouch" command it appears in. Hover tags are combined from the "!OnTouch" commands that could actually capture clicks right then (i.e. occlusion applies) along with any "button=none" ones encountered before for buttons are occluded, front to back.
Note that hover tags are case-sensitive and can't contain spaces.
"ChannelOpValue" where
- Channel is one of red/green/blue/alpha.
- Op is one of </≤/<=/=/>=/≥/>.
- Value is either an unsigned integer in base 10 or an unsigned integer in base 16, prefixed with 0x.
Adds a colour test for the event sprite's pixel at the touch location.
If 'alpha' is not used here or with color=, then the pixel must still not be fully transparent. Use e.g. only alpha>=0 to check against the sprite's bounding box.
"color=X" where
- X is an HTML-like color that's "#" followed by 3, 4, 6 or 8 hex digits, i.e. #rgb, #rgba, #rrggbb or #rrggbbaa.
Using color= with an RGBA value turns off the implicit alpha test as if the 'alpha' channel was used in a channel test.
"MeasureOpSignValue" where
- Measure is one of circleDistance/tileDistance/right/left/front/back/x/y.
- Op is one of </≤/<=/=/>=/≥/>.
- Sign is one of +/- or missing.
- Value is an integer or decimal number.
Adds a player position test. Any number of tests can be added, including for the same measure.
The measure is calculated from the touched event's perspective, unless x or y are used without sign, in which case the player's map coordinate is measured.
The unit is map tiles. If map tiles are non-square, then the circleDistance is squished accordingly. The tileDistance is the Manhattan distance along the grid axes.
Relative measures can be negative.
You can shorten "Distance" to "Dist" in the measure names.
The allowed player positions are the intersection ("AND") of all tests of each decorator label. To effectively union ("OR") the areas, use multiple copies of this decorator label with distinct clipping.
"pickChannel=V" where
- Channel is one of Red/Green/Blue/Alpha/Rgb/PercentX/PercentY.
- V is "V" followed by an unsigned integer in base 10.
If this entry point is used, stores the integer value of Channel in the RPG Maker Variable with id N.
"Rgb" is stored as 0xRRGGBB. PercentX and PercentY together are the touch location as (rounded!) percentage of the respective sprite dimension.
MV: Picking is evaluated from left to right. The Variable ID 0 is invalid.
MZ: Picking is evaluated in GUI order. Each channel can be assigned to at most one Variable, so please copy the values using other commands if needed. If Variable ID 0 (None) is chosen, no picking is done there.
Hint: Place "!OnTouch: turnPlayer=OFF lock=OFF" (with tests as needed) at the end of an event to make a click occluder. You can add the Script command TS_OnTouch.oldProcessMapTouch.call(SceneManager._scene) to still walk to the touched point (needs to run on the same frame!) OR, alternatively, Script $gameTemp.setDestination(this.x, this.y) inside a movement route targeting "This Event" to make the player walk up to and if possible interact with it (at any time, as this inside a movement route refers to the character the route is for).
$gameTemp.setDestination(this.x, this.y) is especially useful for large events.
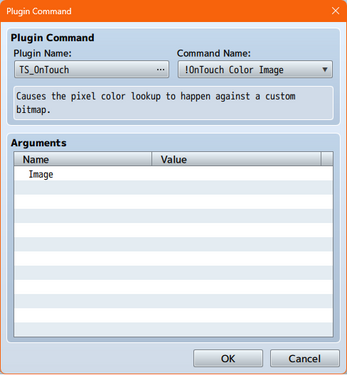
!OnTouchColorImage (MV) / !OnTouch Color Image (MZ)
(Map event decorator. Must appear at most once and only before indentation.)
Causes the pixel color lookup to happen against a custom bitmap instead of the one used to render the event.
MV: Write only the filename without extension of the tileset or character image to use after a single space. The folder is determined automatically to match the visible sprite's.
The MV-style command can't mark a file as required by itself! Please declare any image files in the plugin parameters if you'd like to make use of "Exclude unused files".
MZ: Any one image in img/ can be selected using the file picker. The selected file is marked as required automatically.
Note that this lookup does *not* compensate for differing image sizes (other than clamping the coordinates), so the image should have the same dimensions as the one used for rendering.
Hint: Try to match the touchable size of items to their visual importance.
A small but remarkable and important item should probably react to touch even a few pixels around it, while it may make sense to trim some of the finer branches and stray pixels of unremarkable foliage that acts as occluder.
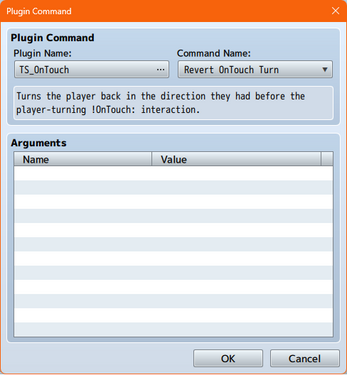
RevertOnTouchTurn (MV) / Revert OnTouch Turn (MZ)
Turns the player towards the direction they were facing before they turned due to !OnTouch: use.
JavaScript API
This plugin unconditionally sets the frozen global variable TS_OnTouch to a sealed object when first loaded.
On it, the following properties are available:
version
Semantic Version-compatible featureLevel and patchLevel information.
I don't reset the patchLevel to 0 when incrementing featureLevel, so that patchLevel alone is enough to determine whether a certain fix is available in each version.
In release candidates, the releaseCandidate property is >= 1.
This property is frozen and the object is frozen.
parameters
Parsed plugin parameters, with trailing _ and _files stripped from property names. Values of string properties (originally with trailing _) are trimmed.
This property is frozen as parameters is directly captured.
The cursorTips property is immutable as their count can't change, but individual cursor tip definitions can be freely edited at runtime.
Game_CursorTip, Sprite_CursorTip
Classes defined by this plugin. The property is frozen, but the classes can be edited, for example to integrate other plugins with this one.
pretouchDirection
Direction the player was facing before last turning towards a touched event.
Initially 0. This is used by RevertOnTouchTurn / Revert OnTouch Turn.
Resets when Game_Map.prototype.setupStartingMapEvent returns true.
oldProcessMapTouch, newProcessMapTouch, oldMakeSaveContents, newMakeSaveContents, oldExtractSaveContents, newExtractSaveContents, oldLock, newLock, oldSetupNewGame, newSetupNewGame, oldSetupStartingMapEvent, newSetupStartingMapEvent, oldPluginCommand, newPluginCommand, oldUpdateOther, newUpdateOther, oldUpdate, newUpdate, oldCreateDisplayObjects, newCreateDisplayObjects, old_onMouseDown?, new_onMouseDown?, old_onMouseMove?, new_onMouseMove?, old_onMouseUp?, new_onMouseUp?, old_onWheel?, new_onWheel?, old_onTouchStart?, new_onTouchStart?, old_onTouchMove?, new_onTouchMove?, old_onTouchEnd?, new_onTouchEnd?, old_onTouchCancel?, new_onTouchCancel?, old_onPointerDown?, new_onPointerDown?
Functions associated with engine hooks installed by this plugin, where old… has the original implementation and new… this plugin's.
The hooks are installed with a small trampoline, which means that changes to these properties are effective at the respective position in the call chain.
Properties with "?"-suffix are not always available.
mzRevertOnTouchTurn(): void
Overridable RPG Maker MZ plugin command handler function.
(The decorator commands beginning with "!" are just ignored when reached in a script, so there's no need to define an empty handler for them.)
comparisonOps: Map<string, (number, number) => boolean>
A lookup table for comparison operators. You can add custom ones, where the first argument is the in-game value and the second the one given in the command argument. However, operators can only contain the characters ≥≤><=~! due to the RegExp literal used for fast argument parsing.
The operators supported by default are <, ≤, <=, =, >=, ≥ and > (where <= means ≤ and >= means ≥).
This property is frozen.
enumerateEventsVisibleAt(sceneMap, x, y): { event: Game_Event, pixelColor: Uint8ClampedArray, pX: number, py: number }
Yields information on the events whose sprite intersects the touch coordinates (x, y), front to back.
Caution: This function makes use of cached transforms to avoid overhead.
As such, the results may be inconsistent when called between the ends of Scene_Map.prototype.updateDestination and Scene_Map.prototype.update!
getOnTouchColorBitmap(event, page): undefined | Bitmap | null
Retrieves the cached custom Bitmap set for an event page, or null if none was set. Returns undefined if this information isn't available yet.
Note that the Bitmap may have not yet loaded, even if it is returned here.
commandToOnTouch(event, command): OnTouch?
Extracts and validates an !OnTouch: command. If the command isn't !OnTouch: or the MZ-style '!OnTouchBasic:', null is returned instead.
Throws if the command is matched but invalid.
MV Hint: Any arguments starting with a '+' character are completely ignored.
You can implement additional clipping or picking options this way.
MZ Hint: The "headings" are note fields! You can use them to implement additional clipping or picking functions via note tags there.
updateHovered(hovered: Map<Game_Event, OnTouch[]>?): void
Updates the hovered-state cache based on collected "!OnTouch"-hovers.
updateCursorTips(): void
Refreshes cursor tip sprites on each Scene_Map frame.
canvasToPageX(x: number): number, canvasToPageY(y: number): number
Helper functions to find the cursor position in MV without TSC_RStick_Mouse.
hoverTags(): string[]
Returns a copy of the currently applicable hover tags. (Currently not used by this plugin itself.)
Save Contents
This plugin creates and uses save data only under the defaulted TS_OnTouch key, with the following properties:
pretouchDirection
Direction the player was facing before last turning towards a touched event.
Defaults to 0.
Compatibility Notes
This plugin was tested on RPG Maker MV 1.6.3 and RPG Maker MZ 1.9.1, uses only the public RPG Maker API as far as possible, and does not use any platform-specific APIs.
This plugin should be compatible with any deployment target available for RPG Maker MV and MZ, including web and most custom ones.
If you notice issues or glitches in combination with other plugins, please tell me about them, and I'll check if a compatibility tweak is feasible.
Since sprite display and real character positions are used, respectively, for hit detection and reach clipping, this plugin is compatible with most pixel movement plugins like AltimitMovement.js.
Copy of License Grant
(as included in the plugin file, aside from line wrapping)
A license for this plugin can be purchased at https://tamschi.itch.io/ontouch .
Once you have purchased it, you may redistribute and sublicense this plugin file as part of games you create. You may not sublicense it separately or as part of an asset- or resource-collection.
You may modify this plugin when including it with your games, as long as the attribution above and this license grant stay intact. If you do so, you must add comments to indicate which changes you made from the original.
| Updated | 2 days ago |
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | Tamschi |
| Made with | RPG Maker |
| Tags | mouse, No AI, plugin, rmmv, rmmz, RPG Maker, Touch-Friendly |
| Average session | A few seconds |
| Languages | English |
| Inputs | Mouse, Touchscreen |
| Links | Imprint / Impressum, Support |
Purchase
In order to download this RPG Maker Plugin you must purchase it at or above the minimum price of $10 USD. You will get access to the following files:
Development log
- Ver. 1.1.5: Boundary indexing fix2 days ago
- Ver. 1.1.4: Crash fix (properly)10 days ago
- Ver. 1.1.3: Anchor Limits Fix19 days ago
- Ver. 1.1.2: Hover Indicators!21 days ago
- Ver. 1.0.1: Fix for Submerged EventsMar 03, 2025









Comments
Log in with itch.io to leave a comment.
I consider your plugin an evolution of the famous System Mouse Ex, but I notice that your plugin does not do one thing: the ability to call icons on the mouse like MouseEx, will you implement it?
For my project I use character charset that are 3 tiles high and I'm using ausilliary events to let the baloon icon to appear and to interact in the upper tiles, it's not very practical...
I think if it’s about adding an icon next to the cursor, rather than changing the cursor itself, it’s possible to implement that in a clean way here 🤔
I hadn’t really thought about this. I’ll look into it eventually, but one issue is that my pixel- and Command-based hit test is much more expensive in terms of performance than the tile-based lookup that MouseSystemEx does.
That’s fine if the code runs only once per click, but to update the cursor each (interactive) frame, it’s likely a bit too expensive without further optimisation.
I can’t give you an estimate for when this will be available right now. In theory it’s not difficult, but I haven’t been able to work much at all on new plugins or features lately.
Yes, an icon next to the mouse, that would be exactly what I needed!
I understand that your plugins aren't a priority right now, but if you add this in the future, I'll keep checking this page for updates and will stop adding auxiliary events to characters.
It'll take a while, but I'm really looking forward to this update!
I’ll see what (and when) I can do 🙂
Hopefully it’ll happen within this year still.
Close call for “within this year still”, but I made it I think ;)
Version 1.1.2 has this now (a bit more powerfully than you might expect). I’m a bit occupied with family/vacation, but I’ll likely be able to update the page text in a few hours.
Note that there’s a slight time lag between native cursor movement and how these hint sprites move, which I don’t think I can avoid.
I checked at Christmas, but I admit I'd given up hope.
Then I checked again today! xD
I got it right away and now I'm testing it.
Maybe it'll have problems with the other 25 plugins in the project...but I'm very careful.
Fingers crossed!
Thanks for now, and I'll let you know as soon as I have some time!
Just a heads-up that I’ll upload another small patch most likely tomorrow since I didn’t quite get the bug I thought I fixed last time.
There won’t be any changes to the parameters or behaviour, but if you get a type error while hovering over a sprite that overlaps the edge of the window, that’s likely that. (It’s annoyingly hard to debug because I can’t reliably provoke it.)
And thank you for your patronage, of course! Very appreciated.
Ver. 1.1.4 is now online and includes direct
getImageDataparameter validation.I hope that I also fixed what was causing the invalid parameters in the first place (at least when the window isn’t shrunken), but that’s tricky to debug and with this check it won’t crash.
If you don’t need pixel testing, picking, interaction ranges, mouse button choice, multiple entry points or mid-move accuracy, then also have a look at Tor Damian Design’s Mouse System Ex, which is free but tests only against the event’s occupied tile.