Dynamic Pictures MV + MZ
📚 This plugin is $5 off for owners of any other paid Dynamic Series plugin license, as they have some parts in common. Use Dynamic Actors (free) to create shared rules.
With this plugin, you can use rules to apply replacements and additional layers and eased modifiers (opacity, transforms, tint, blend mode) to Pictures. Shown Pictures continue to update live according to the defined rules, and this is guaranteed to not flicker even if the image isn't loaded yet.
You can also use the +ReplacePicture (MV/MZ) or Replace Picture (MZ) plugin command to change which (base) image is shown without affecting other aspects of the Picture, like ongoing movement or current modifier state.
Rules are applied in order, top to bottom, so that each rule can react to the tags added by previous rules. You can also use the AddPictureTags (MV), RemovePictureTags (MV) and Change Picture Tags (MZ) plugin commands to preset tags for a currently shown Picture. This preset disappears when the Picture is entirely overwritten or erased.
You can use the Z-Index parameter to change the order in which the layers appear, though the default of showing them front-to-back above the original base layer(s) should work unmodified in many cases.
Modifiers are usually controlled by rules, but you can temporarily override this using the FlashPictureModifiers (MV) / Flash Picture Modifiers (MZ) and LapsePictureModifiers (MV) / Lapse Picture Modifiers (MZ) plugin commands.
You can also wait for modifiers to stabilise using the plugin commands WaitForPictureModifiers (MV) or Wait for Picture Modifiers (MZ).
Before deploying for Linux on Windows, you must update MV's NW.js runtime.
Ideas
- If you separate equipment into an image with the same dimensions as your character Pictures, you can use this plugin with character conditions to have your characters wear it in dialogue scenes.
- If you have a condition that becomes true irregularly, you can use this to have blinking characters in your dialogue scenes, by adding or hiding the difference as a layer.
- Note that writing such a condition with a pattern that looks good can be tricky and depends on your game's individual style to some extent.
- You can use enemy and actor conditions with shorthands like
isChantingorisActingto make parts of the scene respond to the flow of battle. - Tint modifiers can be used to easily create consistent speaker highlights in dialogue scenes, for example according to a Variable being switched. These will always animate cleanly even when rapidly fast-forwarding.
Hints
- Space your z-indices a bit so that it's easier to insert something in-between layers later on.
- In case you didn't, you can also use text mode to set a rule's z-index to a number with more decimal places.
- Layers are deduplicated automatically. The topmost copy of each remains.
- If layer dimensions differ, the resulting Picture is sized to fit the largest along each axis and layers are top-left aligned.
- You can use the target name placeholder %1 in added layers to show different images depending on the target.
- This way, you can for example use just one rule for a piece of armour, even if different characters and/or poses are involved.
- If multiple are present initially, the top-most target layer is used.
- You can apply many modifiers to the same Picture at once! They animate independently and their components are combined as needed.
Caution
- "Targets:" and "Hide Layers:" don't automatically require files for the purpose of "Exclude unused files". You can make a rule without targets to mark files as used.
- The "Preload?" flag is quite aggressive and loads/reserves layers along with any of the rule's targets, so it shouldn't be used if a target image is used with "Show Picture" or "Replace Picture" in unrelated situations or the precise timing isn't as important.
- Layers do not desync just because some aren't loaded yet.
- To preload (and in MV reserve) specific images, you can add unreachable "Show Picture" commands to the same Event script.
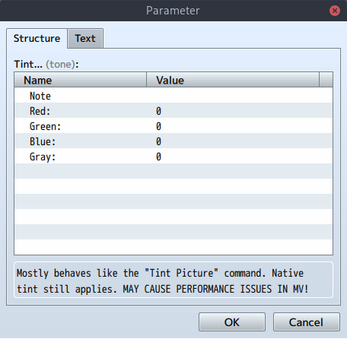
- A non-identity "Tint..." may cause performance issues in RPG Maker MV while it is being animated (due to "In-Duration" or "Out-Duration" greater than 1 or frequent change of whether the modifier applies to a Picture).
Notes
- RGB tint transitions are not linear in RPG Maker, but rather linear in sRGB space (gamma ~2.2). As this plugin does not use custom shaders, hues may shift slightly during transitions.
- RGB tint is additive as it uses the native sRGB tint feature.
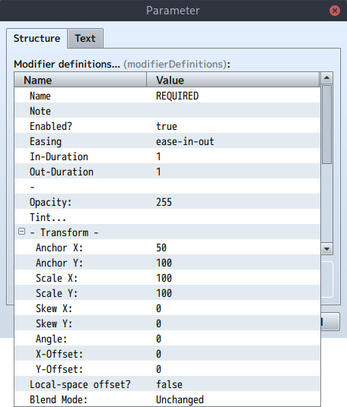
Greyscale however is inversely multiplied in (not necessarily linear) HSL. - By default, the bottom-centre of the Picture is used as anchor point for transform modifiers, as convenience for dialogue portraits. You can quickly change this to the centre by copy-pasting the "50" from "Anchor X:" over to the "Anchor Y:" parameter (without navigating into either; it works in the list view too).
Load Order
Dynamic Pictures should be loaded relatively late, in order to have priority when splitting and merging Picture file names. It may have to be loaded before some other plugins that manage Pictures more coarsely.
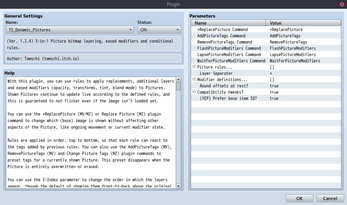
Plugin Parameters
+ReplacePicture Command,
AddPictureTags Command,
RemovePictureTags Command,
FlashPictureModifiers Command,
LapsePictureModifiers Command,
WaitForPictureModifiers Command
You can use these parameters to rename the MV-style plugin commands in this plugin, in case there's a collision. MZ-style commands are unaffected.
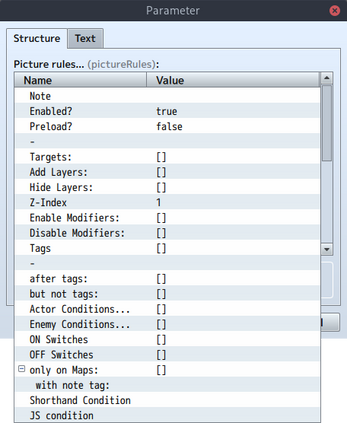
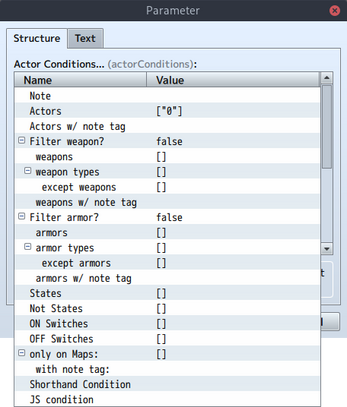
Picture rules...
Rules to add and/or hide layers for certain targets (initial layers), based on conditions checked every frame.
Rules are indexed by target and conditions are precompiled when the game starts, so this should stay fast even with hundreds or thousands of rules overall.
See the parameter help and the JavaScript- and Shorthand Conditions sections below for more information.
- Layer Separator -
A character or sequence of characters used to separate layers in picture file names. This shouldn't appear in the names of picture image files you want to display.
You can erase this parameter, in which case the text TS_Dynamic_Pictures__Separator will be used.
Modifier definitions...
Named modifiers that can fade, transform and tint Pictures and override their blend mode. Please note that some operations are sensitive to the order in which they are applied, like skew, rotation and scale with distinct anchor points.
Each modifier has an associated "Easing" like "linear(0, .25 75%, 1)" or "ease-in-out", as well as an "In-Duration" and "Out-Duration" (in frames), which control the timing of the modifier's transitions.
All standard CSS easing functions available in Firefox 112 are supported.
Which modifiers are active for a given Picture is controlled declaratively by "Picture rules..." and (as temporary overrides) by the FlashPictureModifiers (MV) / Flash Picture Modifiers (MZ) and LapsePictureModifiers (MV) / Lapse Picture Modifiers (MZ) commands.
- Round offsets at rest? -
Advanced feature. Turn OFF to fully disable offset rounding. Defaults to ON.
Offset rounding is used to ensure transforms at rest (i.e. fully or not at all applied, without pending transition) are always aligned with the pixel grid as well as possible, to not unnecessarily blur Pictures. This could otherwise occur also due to for example scaling or skewing transforms and at certain rotation angles.
(In order to avoid jitter, transitioning transforms never round offsets.)
Compatibility tweaks?
Tweaks for compatibility with certain other plugins.
These are generally enabled by default, as they should have either no or unnoticeable impact when the other plugin isn't present, but are optional.
JavaScript Conditions
Rules and battler conditions can contain JavaScript conditions, which should be boolean expressions.
In these expressions, target refers to the file name (without extension) that the rule is being applied to, tags is an array of symbols and strings containing the currently applicable tags.
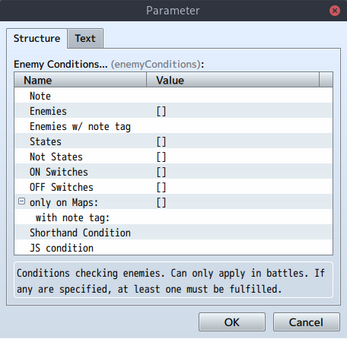
In actor and enemy conditions, battler refers to the Game_Actor or Game_Enemy that the condition is examining.
This means you can for example write (battler.hp / battler.mhp) <= 0.5 in a battler condition to only apply the picture rule while the selected battler is at or below 50% of their maximum HP. (See the next section for a shorter way to write this rule!)
End-of-line comments (with //) are allowed in JS and shorthand conditions.
Shorthand Conditions
Rules and battler conditions can contain "shorthand conditions", which are a convenient way to write JavaScript conditions more concisely. For example, here (in an actor or enemy condition) you can even write (hp / mhp) <= 0.5 for the same effect as above!
This is because, inside shorthand conditions, the following identifiers are available, in addition to the target, tags and, in battler conditions, battler also present in JavaScript conditions:
Sw… and Var…, not following ., where … is a series of digits
These identifiers are expanded into getting the state of the numbered Switch or value of a Variable.
battler state
Similarly to Sw… and Var… above, St… can be use to check whether the battler is affected by the specified state.
Additionally, the following boolean identifiers can be used directly (and are expanded into method calls):
isDeathStateAffected, isDualWield, isAutoBattle, isGuard, isSubstitute, isPreserveTp, isHidden, isAppeared, isDead, isAlive, isDying, isRestricted, isConfused, isActor, isEnemy
battler buffs & debuffs
The following evaluate to the respective buff level as number, where level 0 is neutral:
mhpBuff, mmpBuff, atkBuff, defBuff, matBuff, mdfBuff, agiBuff, lukBuff, anyBuff (= the sum of all other buff levels)
You can also get booleans according to the following pattern:
mhpIs…, mmpIs…, atkIs…, defIs…, matIs…, mdfIs…, agiIs…, lukIs…, anyIs……MaxBuffAffected, …BuffAffected, …DebuffAffected, …MaxDebuffAffected, …BuffOrDebuffAffected, …BuffExpired
battler options
Use these booleans to check a battler's options in combat:
canInput, canMove, canAttack, canGuard
battler properties
The following properties of battler can be used as if they were local variables:
hp: Hit Pointsmp: Magic Pointstp: Tactical Pointsmhp: Maximum Hit Pointsmmp: Maximum Magic Pointsatk: ATtacK powerdef: DEFense powermat: Magic ATack powermdf: Magic DeFense poweragi: AGIlityluk: LUcKhit: HIT rateeva: EVAsion ratecri: CRItical ratecev: Critical EVasion ratemev: Magic EVasion ratemrf: Magic ReFlection ratecnt: CouNTer attack ratehrg: Hp ReGeneration ratemrg: Mp ReGeneration ratetrg: Tp ReGeneration ratetgr: TarGet Rategrd: GuaRD effect raterec: RECovery effect ratepha: PHArmacologymcr: Mp Cost Ratetcr: Tp Charge Ratepdr: Physical Damage Ratemdr: Magical Damage Ratefdr: Floor Damage Rateexr: EXperience Rate
battler phase
These change as phases of the battle progress or based on player input:
isSelected, isUndecided, isInputting, isWaiting, isActing, isChanting, isGuardWaiting
isChanting and isGuardWaiting are true while the battler isWaiting to perform a magic or guard skill, respectively.
Plugin Commands
+ReplacePicture
The next "Show Picture..." command *in the same event script* only replaces the image file shown for the given Picture, and does not modify any of its other properties.
This feature makes use of Picture buffering, so the Picture will not flicker while it loads. Replacing a picture this way also does not reset the tags applied to it by "AddPictureTags" or "Change Picture Tags".
Replace Picture (MZ)
Functions like "+ReplacePicture" followed by "Show Picture...".
This is just an easier way to write this combination that takes advantage of MZ's better plugin command UI.
AddPictureTags number ...tags (MV), RemovePictureTags number ...tags (MV) and Change Picture Tags (MZ)
The commands adds and/or remove preset tags on a visible Picture. These tags can be checked by rules, but are discarded when "Erase Picture..." or "Show Picture..."-without-"+ReplacePicture" are used on that slot.
(If no Picture is visible with the given number, these commands do nothing.)
FlashPictureModifiers …numbers …modifiers (MV), Flash Picture Modifiers (MZ),
LapsePictureModifiers …numbers …modifiers (MV) and Lapse Picture Modifiers (MZ)
Immediately forces the specified modifiers to fully transition in or out once on the specified Pictures. After the modifier has fully transitioned, it is released and will follow the state determined by "Picture rules...".
In the MV version, all fully decimal parameters are interpreted as Picture numbers, while all other parameters are interpreted as modifier names. These may appear in any order, and all specified modifiers are controlled on each specified Picture.
Pictures and modifiers that can't be resolved are ignored, but will generate a JavaScript console message at least in playtest mode.
WaitForPictureModifiers …numbers …modifiers Timeout=t (MV) and
Wait for Picture Modifiers (MZ)
Wait for all the given modifiers (or all) on the given Pictures (or all) to stabilise before continuing. (This is implemented by rewinding the interpreter and waiting once, on each interpreter step where this plugin command yields.)
The timeout parameter is optional and defaults to 10 seconds (600 frames).
In MV, in place of "t", enter a duration in frames as plain integer.
JavaScript API
This plugin unconditionally sets the global variable TS_Dynamic_Pictures when first loaded.
There, the following property and functions are available (See source code comments for more detailed information):
version
Semantic Version-compatible featureLevel, patchLevel and releaseCandidate information.
I don't reset the patchLevel to 0 when incrementing featureLevel, so that patchLevel alone is enough to determine whether a certain fix is available in each version.
Iff releaseCandidate is not undefined, it indicates the RC number of the current version (starting at 1). This value is reset for each version that has release candidates.
This property is frozen and the object is frozen.
parameters
Parsed plugin parameters, with trailing _ and _files stripped from property names. The shorthand and JS conditions are present as functions, here, and missing arrays and strings are added as empty. Boolean properties are normalised to true or false.
This property is frozen, but the object is mutable.
easings
A string-keyed record of easing constructors. This plugin performs CSS argument splitting before passing them to the easing constructor, so the argument is a string[][] | undefined where comma-separated arguments contain space-separated values.
(The splitting is parentheses-aware. undefined indicates no top-level parentheses were used.)
This property is frozen, but the object is mutable.
PictureRule, BattlerCondition, ActorCondition, EnemyCondition, ModifierDefinition and ColorTone
Classes that validate and evaluate rules and modifiers. It's possible for other plugins to extend these to create more advanced rules and modifiers programmatically.
These properties are frozen, but the classes are mutable.
getOrInitModifierStates(picture, modifiersToEnable): ModifierStates
Given a Game_Picture and a set of modifier names to initially enable, initialises and returns the Picture's modifier states Map according to parameters.modifierDefinitions.
getFreshModifierStates(picture): ModifierStates
Given a Game_Picture, returns its modifier states, applying Picture rules as necessary to refresh them for the current Graphics.frameCount.
If necessary, initialises the states using getOrInitModifierStates.
oldName, oldOpacity, oldBlendMode, oldTone, oldUpdate, oldInitialize, newName, newOpacity, newBlendMode, newTone, newUpdate, newInitialize, oldTerminate, oldCommand231, oldLoadImages (MZ-only), oldLoadPicture, newTerminate, newCommand231, newLoadImages (MZ-only), newLoadPicture, oldReservePicture (MV-only), oldPluginCommand, oldMakeSaveContents, newReservePicture (MV-only), newPluginCommand, newMakeSaveContents, oldExtractSaveContents newExtractSaveContents
Functions associated with engine hooks installed by this plugin, where old… has the original implementation and new… this plugin's.
The hooks are installed with a small trampoline, which means that changes to these properties are effective at the respective position in the call chain.
mvMzPlusReplacePicture, mzReplacePicture, mvAddPictureTags, mvRemovePictureTags, mzChangePictureTags, mvFlashPictureModifiers, mzFlashPictureModifiers, mvLapsePictureModifiers, mzLapsePictureModifiers, mvWaitForPictureModifiers, mzWaitForPictureModifiers
Plugin command handler functions, called with a Game_Interpreter instance as this-argument and arguments in their parameters. Please see the source code for specifics on their signatures.
changePictureTags(pictureId, addTags, removeTags)
Used by the "…PictureTags" command handlers above.
pictureId is a number andaddTags and removeTags are a (string | symbol)[] each.
flashPictureModifiers(pictures, modifiers), lapsePictureModifiers(pictures, modifiers), waitForPictureModifiers(interpreter, pictures?, modifiers?, timeout = 600)
Used by the "Lapse[ ]Picture[ ]Tags" command handlers above.
pictures is an Array of numbers and/or Game_Pictures,modifiers is an Array of strings and/or ModifierDefinitions,interpreter is a Game_Interpreter andtimeout is the maximum wait duration in frames, by default ten seconds.
anyTransitioning(pictures?, modifiers?): boolean
Returns whether any of the given modifiers are currently transitioning on the given Picture(s).
pictures is an Array of numbers and/or Game_Pictures andmodifiers is an Array of strings and/or ModifierDefinitions.
pictures defaults to $gameScreen.maxPictures() Pictures retrieved from $gameScreen.picture(n).modifiers defaults to parameters.modifierDefinitions (i.e. all).
applyRules(indexedRules, index, name, tags, outModifiers?): string
The function that transforms Picture file names and collects enabled modifier names each frame.
indexedRules is a (frozen) readonly PictureRule[],index is a Map<string, number[]> containing indices into indexedRules,name is a string (returned by Game_Picture.prototype.name) andtags is a (string | symbol)[], copied from the Picture's preset tags.
You may pass an empty string[] as outModifiers. When the function returns, this Array contains the set of enabled modifier names.
instantiateEasing(cssIshEasingFunction): (t: number) => number
Instantiates an easing function according to the cssIshEasingFunction string. It looks up the respective easing constructor in easings.
This is generally done up to once per Game_Picture per EasingDefinition.
splitCSSishValue(input): [topLevel: string, args: string[][] | undefined][]
Splits the given input string into a top-level identifier and comma separated arguments comprised of space-separated values. Parentheses-aware.
See the attached JSDoc comment in the plugin source for examples.
parseCSSNumber(string): number | undefined,
parseCSSPercentage(string): number | undefined
Strict CSS value parsers. parseCSSPercentage returns percentage points divided by 100.
advanceModifiers(modifierStates, modifiersToEnable)
Unconditionally advances the given modifierStates according to modifiersToEnable (a string[]).
References parameters.modifierDefinitions.
gatherSavedPictures(): Generator<Game_Picture|null|undefined, void, void>
A generator function that returns all Game_Picture instances for which preset tags should be saved at that time. For simplicity, this function is also allowed to yield null and undefined, which are ignored.
Save Contents
This plugin creates an additional top-level key TS_Dynamic_Pictures in each normal save file. There, the following properties are stored:
(Note: The values of these properties are an implementation detail, so please do not depend on them directly!)
pictureTags
Per Picture tag settings. Note that only string tags are preserved.
modifierStates
Per Picture modifier states, stored by name.
See also *gatherSavedPictures() in the API for how to save this information for custom uses of Game_Picture.
Class Extensions
This plugin adds prefixed properties to certain engine class instances.
These are implementation details, so please do not depend on them directly.
Game_Interpreter
TS_Dynamic_Pictures__REPLACE_MODETS_Dynamic_Pictures__ELAPSED
Compatibility Notes
This plugin was tested on RPG Maker MV 1.6.3 and RPG Maker MZ 1.8.1, uses only the public RPG Maker API as far as possible, and does not use any platform-specific APIs.
This plugin should be compatible with any deployment target available for RPG Maker MV and MZ, including web and most custom ones.
If you notice issues or glitches in combination with other plugins, please tell me about them, and I'll check if a compatibility tweak is feasible.
This plugin is compatible with YEP_ItemCore (independent items).
Copy of License Grant
(as included in the plugin file, aside from line wrapping)
A license for this plugin can be purchased at https://tamschi.itch.io/dynamic-pictures .
Once you have purchased it, you may redistribute and sublicense this plugin file as part of games you create. You may not redistribute nor sublicense it separately or as part of an asset- or resource-collection.
You may modify this plugin when including it with your games, as long as the attribution above and this license grant stay intact. If you do so, you must add comments to indicate which changes you made from the original.
| Updated | 3 days ago |
| Status | Released |
| Category | Assets |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | Tamschi |
| Made with | RPG Maker |
| Tags | declarative, No AI, pictures, plugin, rmmv, rmmz, RPG Maker, RPG Maker MV, RPG Maker MZ |
| Average session | A few seconds |
| Languages | English |
| Accessibility | Configurable controls |
| Links | Imprint / Impressum, Support |
Purchase
In order to download this RPG Maker Plugin you must purchase it at or above the minimum price of $20 USD. You will get access to the following files:
Download demo
Development log
- Ver. 1.2.8: Smaller bugfixes6 days ago
- Ver. 1.2.7: Fix for potential crash and rare flicker23 days ago
- Ver. 1.2.6: Modifier state persistence and negative colour tint fixMar 11, 2025
- Ver. 1.2.5: CSS number fixFeb 25, 2025
- Ver. 1.2.4: ModifiersFeb 15, 2025
- Ver. 1.1.3: Maps filter and independent items compatibilityMay 19, 2024
- Bugfix Update (Ver. 1.0.2)Mar 06, 2024
- Compatibility Tester now available!Jan 25, 2024








Comments
Log in with itch.io to leave a comment.
Great work! I wonder whether this works with the picture that used by a plugin? For example, I have a plugin that uses a picture as the background of the menu. Can I add a layer on this picture? Does it work?
I wanna make a menu able to change its apperance while other events get triggered. If this works, it might help a lot.
I'm not an english native, sorry for my poor english :(
Your English is fine, perfectly understandable.
It depends on how the other plugin is implemented. If it uses the
Sprite_Picture/Game_Picturemechanism to show the image, then it’s most likely compatible, but that’s just one way to display a static background image in a scene.If the plugin is public and free, feel free to link to where it’s available here and I’ll check. (It’s not a problem if it’s in a different language.)
Currently im using MogHunter's MenuBackground Plugin, it could be downloaded from here.
Yanfly's Core Engine has a same function. It could be downloaded from this sample project.
Thank you again for your great work.
forget to say, im using MZ
MogHunter’s MenuBackground, VisuMZ CoreEngine’s backgrounds* and SumRndmDde’s Menu Backgrounds are all unaffected by this plugin, as they use different mechanisms to load and display the menu background(s).
* as far as I can tell. The VisuMZ series of plugins is obfuscated, which is why I generally don’t add specific compatibility tweaks for them and don’t guarantee any level of compatibility with them in particular.
Your best bet would be to see if you can implement the background changes with one of those plugins alone, or alternatively to write a small plugin that displays a Picture sprite in the background of menus.
It may also be possible to use my Live Menu and Pause plugin to get the desired effect (as it can keep the map scene active without filter), but this would require at least some Event scripting to show/hide the background and may not always be perfectly in sync.
Thx, I got it. So if I write a picture-based menu by events, it is functional cuz the background image is implemented by the original command "show pictures", right?
Yes, anything that uses “Show Picture…” should work without issue.
If you still notice anything at all that seems amiss, let me know and I’ll look into a fix as soon as possible.
Very interested in trying this but could do with a compatibility check before purchase - is there any reasonable way to go about this? Can you maybe provide a demo/limited obfuscated MZ version?
To be fair I may buy anyway as I can always try to rejig a bit but would be nice to know it plays well with some other plugins, thanks :)
That’s a good idea, but I don’t think I’ll be able to do so before the holidays/new year. For what it’s worth, the risk of incompatibility should be very small:
This plugin installs only transparent hooks, so it doesn’t undo or hide any previous plugin’s features.
It also doesn’t extend any engine classes or instances with new properties, doesn’t call functions with additional arguments or new argument types, and creates no globals other than the
TS_Dynamic_Picturesone, so there should be no risk of ‘hard’ collisions.(I always use a
WeakMapto manage instance-attached state.)As far as interference with this plugin goes, check if the other plugins do any of the following:
Sprite_Picture.prototype.updateBitmap(a lot)Sprite_Picture.prototype.loadBitmap(a lot)Bitmapinstances are constructed and loaded (a lot)Dynamic Pictures doesn’t change these directly, but it needs the string from
Game_Picture.prototype.nameto flow intoImageManager.loadPicturerelatively verbatim in cases where you use more than one layer.It also needs to create a deferred
Bitmapand manually put that into'pending'/'loading'and then'loaded'state. This should work unless theBitmaplogic is entirely rewritten by another plugin (which I haven’t seen so far).For example the Yanfly series of plugins is compatible. I assume the VisuStella MZ series is structured somewhat similarly (though of course I can’t check due to the obfuscation there).
If you still notice an incompatibility or any kind of issue, please let me know so that I can fix that for everyone. I’ll keep an eye on my emails over the holidays.
Thanks for the comprehensive reply, that's mega helpful, will buy and and have a play around :)
(Still going to make the compatibility checker, just a bit out of commission right now because I caught a cold.)
Edit January 25th: The Compatiblity Tester plugin is now available as free “demo” above.