Thank you very much for your patronage! I’ll try to include better instructions before long, but currently I’m a bit too busy to make a video or demo project quickly.
I can show how to do this in screenshots, which will hopefully be enough to get you started (using the Battler Entrance Flipbooks plugin you got, but the process is very similar for all Flipbooks control layers):
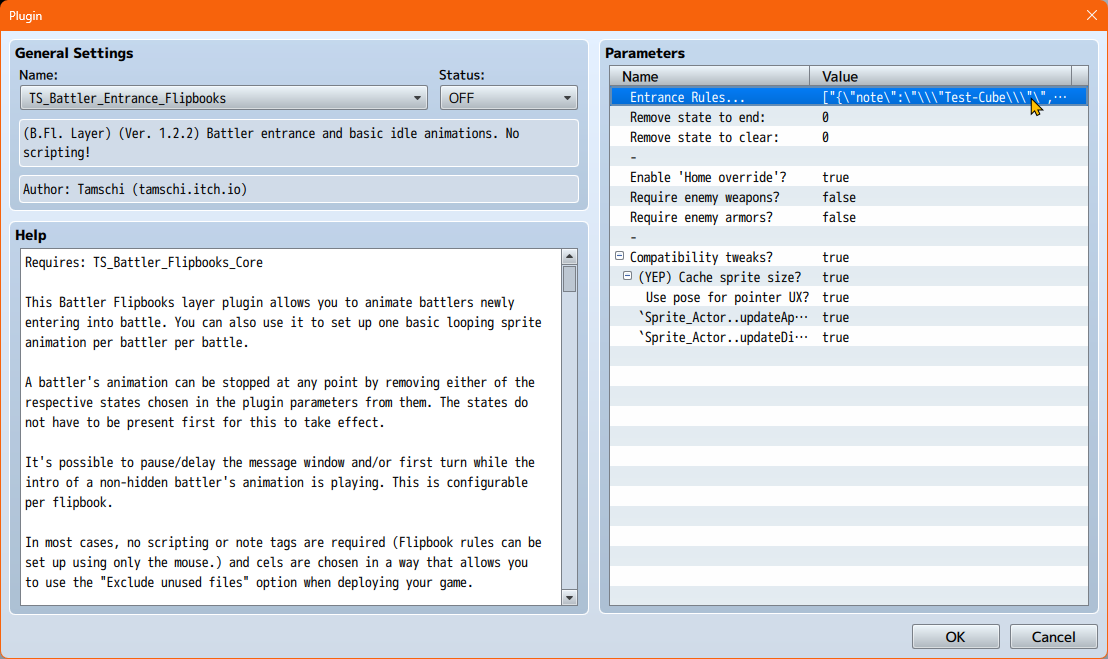
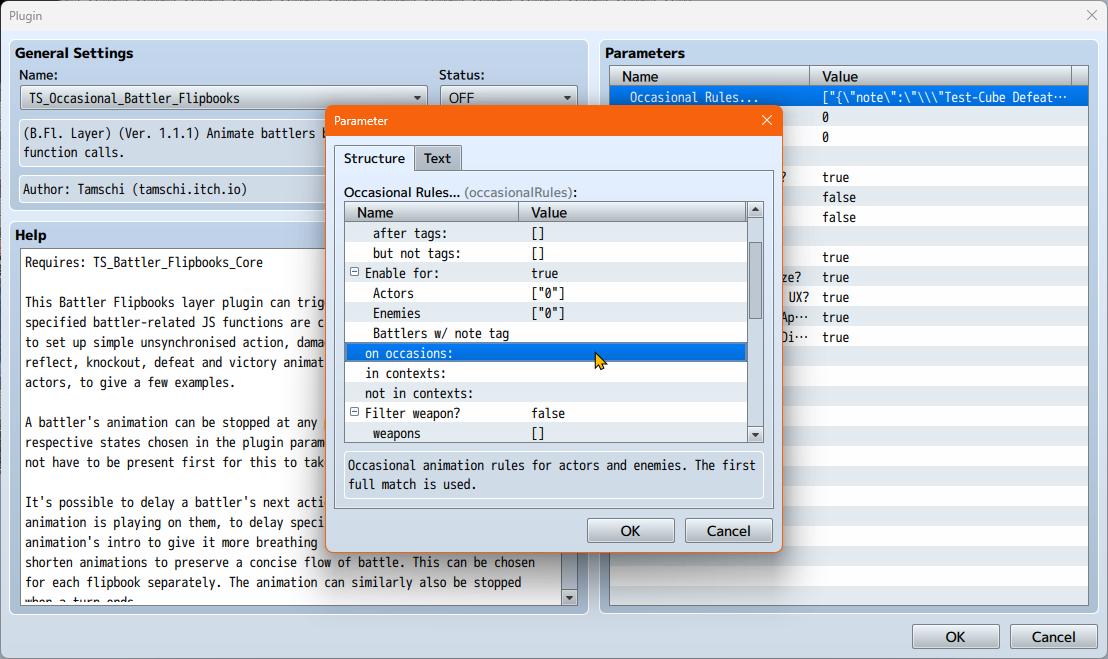
First off, these plugins are mostly declarative, so rather than scripting animations in note tags or Events, almost everything is set up in the “Entrance Rules…” parameter here in the plugin settings:
This is a list of structures, so double-click an empty row to create a new “rule”:
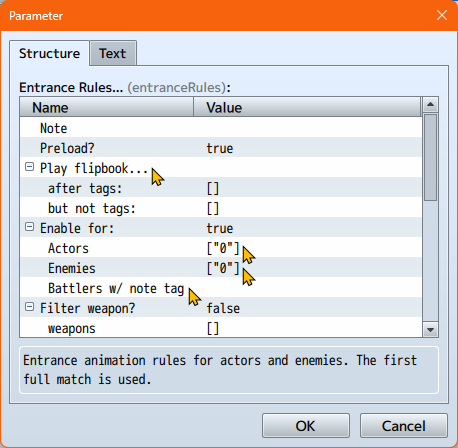
The most important settings here are “Play flipbook…” and the parameters nested under “Enable for:”, shown by the mouse cursors. For the latter, choose all actors and enemies that the idle should apply to, and/or type in a note tag to detect for this purpose. ["0"] means “none in this category”, double-click a row to get an actor or enemy chooser.
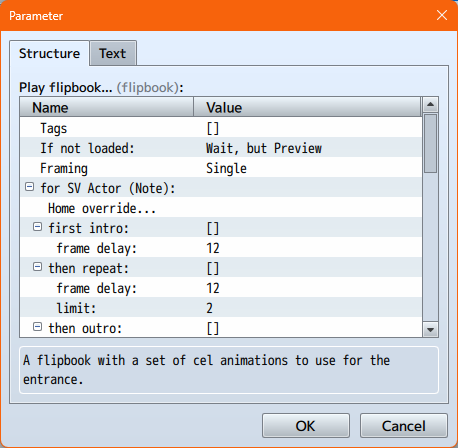
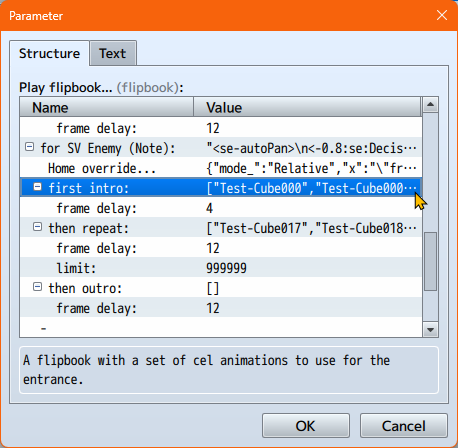
When you double-click on “Play flipbook…”, you get this screen to set up the animation:
Which settings to use here depends on the battle mode your game uses.
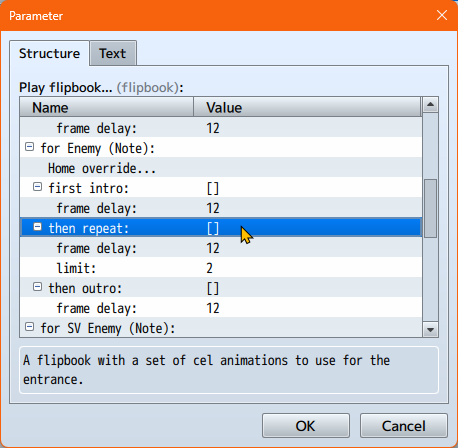
For example, to animate enemies in a front-view battle, you’d use the settings below “for Enemy (Note):”, and for the idle loop specifically the “then repeat:” parameter, here:
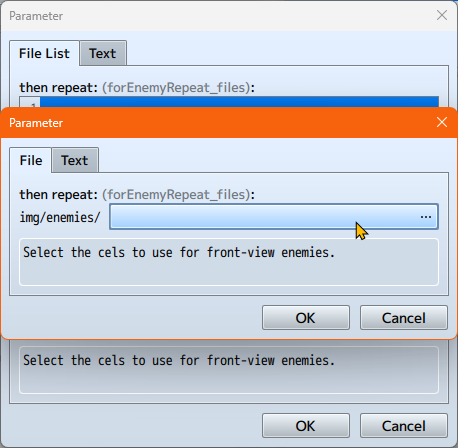
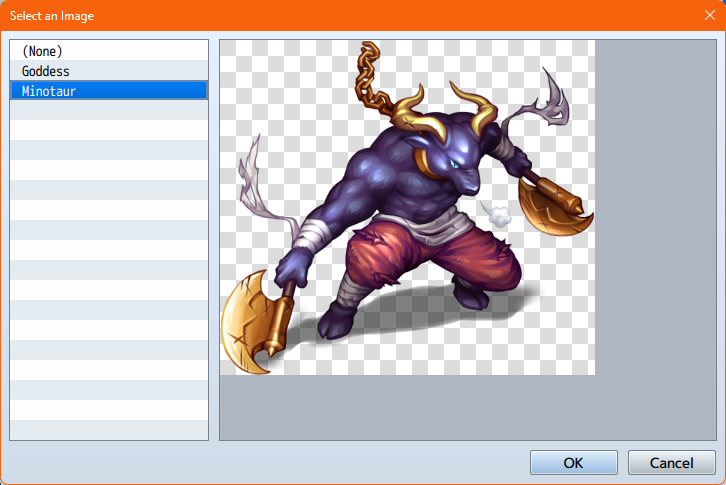
Double-click the parameter and then double-click an empty row to get the image chooser:
For enemies, your animation frames must be separate image files, but they can have different sizes if necessary. The bottom center of the images will be aligned.
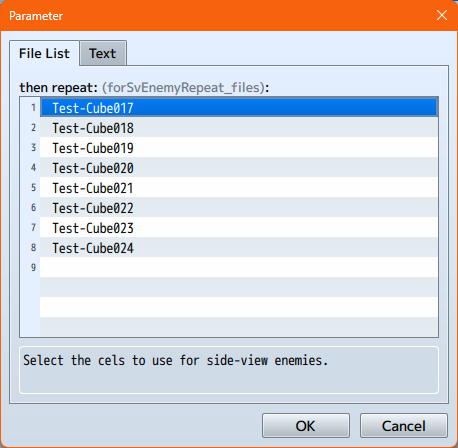
You can select each image one-by-one here, but it may be faster to use Ctrl+C/Ctrl+V to copy and paste some settings or to use the “Text” tab to (carefully) type in the parameter directly. Make sure to switch back to “File List” to ensure the array is formatted correctly:
You can also use “first intro:” to add cels to play only once at the beginning. My setup for the demo video looks like this (in side-view mode, so I used “for SV Enemy” instead):
Confirm everything with “OK”, save and reload, and now the animation should play automatically on the battler(s) you chose earlier. You can adjust the speed with the “frame delay:” parameters.
Occasional Battler Flipbooks works much the same, but here you also have to choose one or more occasions for when to play the animation, here:
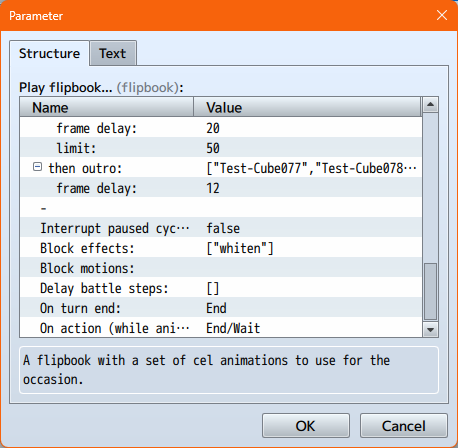
The options to choose from there are a bit technical, but for example to set up an attack animation you’d use Game_Battler..performAction as occasion and set up the parameters at the bottom of the flipbook like this to avoid the white flash that normally is used when an enemy attacks:
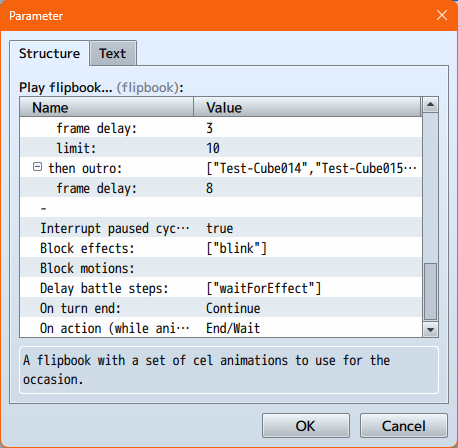
For an enemy damage animation, you’d instead select Game_Battler..performDamage and these parameters:
You can experiment with this a bit, there is help text for each parameter and there are also drop-downs for most of the built-in values you can use. In some cases, you can also enter custom values, but that may be less useful here unless another plugin adds more motions or effects.
Make sure that Occasional Battler Flipbooks is loaded after (below) Battler Entrance Flipbooks in the plugin manager! Layers that are loaded later have priority over layers that are loaded earlier.
hi! Thank you for the great script. Is it possible for you to make a video showing how to use this? I'm not sure how to apply what's inside the tool. Do I need to download something else besides this Core? Please understand that I am using a translator.
Hello (and sorry for not replying earlier. I’m currently away from home, so I can’t check back quite as often)!
I’ll try explain it in a way that translates well. My answer also depends on whether you are able to write JavaScript plugins.
This “Core” here takes care of loading, running and displaying animations, but it doesn’t know when to start or shorten animations. At least one “Layer” is needed, which triggers animations based on the flow of battle.
(I broke this into multiple parts to make it more affordable, as for many games, just one or two Layers are needed.)
If you’d like to use a premade Layer (without writing JavaScript), I recommend Occasional Battler Flipbooks in most cases. This Layer allows you to have attack, damage, miss, evade and K.O. animations, among others. It can’t distinguish different attacks or damage types, however. It also can’t use contextual parameters like the damage amount. Please check the video on the page to see if this fits your use-case.
To also (or only) add frame-based entrance and idle animations, I recommend Battler Entrance Flipbooks. This Layer starts a single animation along with the battle and can also delay the start of battle until after the entrance animations.
Layers stack, so if you use both, then “occasional” animations can interrupt the idle animation, which then resumes once the “occasional” animation is over. You can see an example of this in the video for Battler Flipbook Sound Effect Events, which is an “Add-In” that adds sound effects to any Layer. You can keep using the default sound effect system too, of course.
I can’t offer translations for the help text, since I can’t afford a professional translation. Machine translation usually doesn’t work well with this kind of technical text.
However, if it would be helpful, I could try to machine-translate the parameters and their descriptions starting around the end of next week. I would be very thankful if you could point out errors, in that case.
If you know how to write your own plugins in JavaScript, you could also create your own Layer plugin instead of using one of mine.
Layers usually have one parameter where rules are entered, like this:
@base TS_Battler_Flipbooks_Core
@param rules
@text Rules...
@desc Animation rules for actors and enemies. The first full match is used.
@type struct<FlipbooksRule>[]
@default []
(The parameter definition of FlipbooksRule and nested structs is included in Battler Flipbooks Core’s source code and must be copied into each Layer.
Most Layers change it somewhat since they have additional conditions or effects.)
Then, in JavaScript, you can parse the parameters and instantiate the runtime like this:
'use strict';
const core = TS_Battler_Flipbooks_Core;
const parameters = PluginManager.parameters(NAME_OF_THE_LAYER_PLUGIN);
core.decodeParameters(parameters);
class MyRule extends core.FlipbooksRule {
// Custom conditions can be added here.
}
// Hydrate rules from decoded parameter objects:
parameters.rules = parameters.rules.map(dpo => new MyRule(dpo));
// Using a derived runtime with its own name improves error messages:
class MyRuntime extends core.FlipbooksRuntime { }
// Create the runtime instance:
const runtime = new MyRuntime({
rules: parameters.rules,
// Other options. I normally have these in parameters, but this are okay defaults:
enableHomeOverride: false, // Use `true` to use "Home override..." function!
// These make the Layer work better with some other plugins:
compatibilityTweaks: true,
spriteSizeTweak: true,
spriteSizeTweakUsePoseForPointer: true,
spriteActorUpdateAppearTweak: true,
spriteActorUpdateDisappearTweak: true,
});
Then, you can apply the rules at any time (normally in a hook) by calling runtime.apply(battler, {}), which will start applicable animations.
This here is (roughly) what runs the animations in Battler Entrance Flipbooks:
const api = window.MyPlugin = {
...core.makeHook(() => api, BattleManager, function setup() {
const result = api.oldSetup.apply(this, arguments);
for (const battler of BattleManager.allBattleMembers()) {
runtime.applyRules(battler, {}); // <- You can pass named parameters here.
}
return result;
}),
};
core.makeHook is a helper function I use to let other plugins easily change my hooks. You can hook an engine function plainly instead like this:
const oldSetup = BattleManager.setup;
BattleManager.setup = function () {
const result = api.oldSetup.apply(this, arguments);
for (const battler of BattleManager.allBattleMembers()) {
runtime.applyRules(battler, {}); // <- You can pass named parameters here.
}
return result;
};
(This is quite minimal, but enough to run idle animations. I can make a starter project for layers around the end of next week and upload it here under a permissive license.)
This is a small script that only shows damage animations, but it can be modified to play animations for other events.
(If this already solves your problem, I would greatly appreciate a small support payment, as creating polished plugins like Battler Flipbooks Core takes a lot of work. Only if you can spare it, of course.)
Sorry for checking late!!(ㅠ.ㅠ) I was busy doing the graduation game jam. Thank you so much for your kind reply. I want to pay the application fee, but I don't have an account. I will definitely be happy once the account is created. I will apply it as instructed. Thank you again!!
Please don’t stress out over it, but thank you, any amount really helps.
Battler Flipbooks Core can be used for free, so please first make sure it works for what you’d like to use it for. (There is an option to not pay anything after you use the “Download now” button on this page.)
If you’re satisfied, you can use the button again and enter the amount that feels right to you.
If you decide on an amount that would be enough to purchase one of my paid plugins, I recommend making that purchase instead, since that way you’ll get another useful plugin 🙂
(It really is fine to do this, since my compensation doesn’t depend at all on which one you choose if you enter the same amount.)
And just to make sure there’s no misunderstanding: You don’t need a GitHub account to use the template. First click on Battler_Flipbooks_LAYER.js, then on this button above the file content to download it to your computer:
You can then save it in your plugins/ folder and edit it with any plaintext editor if you need to make changes.
Screenshots and demo is possible? Is very confusing to imagine its potential. Also, something for animations in map? For action or SRPG battle engines (animation in normal map, outside battle map, no battler)? Thanks
It’s tricky because this is the kind of generic/subdued system that looks and behaves entirely differently depending on how it’s used. I have a very unpolished recording from about a month ago here with some features and fixes still missing at that point, as I had to make rough versions of some extensions to figure out and test the core, but this may not reflect well how someone else would use it in practice.
I’ll still try to make a better showcase once I have more of my code polished and published… but it will still feature those programmer art cubes or similar because I really can’t draw well enough for more than that.
Regarding map animations: The main reason this plugin is able to work efficiently and seamlessly at the same time is that it can predict which animations may be used based on the battlers that are present. Keeping all animations for all battlers in your game always in memory would likely cause issues due to memory use, especially on mobile/web, but they need to be in memory to play instantly when needed.
Map events also don’t (easily) have the meta data I use for flipbook rule conditions, and I can’t set up a nice object selector for them in the plugin parameters afaik, so animating them directly this way isn’t that feasible from a game content creation point of view.
The good news is that at least some map battle engines do in fact use battlers and Window_BattleLog internally, which makes them somewhat nearly compatible with this system already!
What’s needed to make it work is another plugin loaded after Battler Flipbooks Core that bridges it to the map battle system loaded earlier, and adjusts Sprite_Character to show bitmaps from a hidden Sprite_Battler-like instance animated this way during battles.
I’m close to certain that this is possible without changes to Battler Flipbooks Core, since all engine hooks are published as before/after properties and can be adjusted and called as needed without unintended side-effects due to that.
However, I currently don’t have plans to implement this myself. I am available for questions and code review towards this purpose though (and related to Battler Flipbooks in general, really).
Note that there will be a bit of overlap between the layers I make, since there’s a trade-off between how different the battle events that can trigger animations in a layer can be and how well the rules can react to specific context of an event.
For example, Battler Reaction Flipbooks will let you filter conveniently by how much damage an action did as percentage of the target’s max HP or its elemental effectivity, among many other action-related conditions, and can be used to make that damage-scaled fake knockback you saw in the video.
However, if you need only a simple general damage reaction per battler, then Occasional Battler Flipbooks will be enough, since it can be used to play an animation whenever the Game_Battler.prototype.performDamage engine function is called.
That one will come with a handy drop-down with suggestions for about 160 battler-related engine functions it can dynamically hook into, but without the additional filter conditions available in more specific layers.
← Return to RPG Maker plugin
Comments
Log in with itch.io to leave a comment.
Hello, im new to scripting and mv, i dont understand how to use it, i already bought it, can you release a video to make idles? please.
Thank you very much for your patronage! I’ll try to include better instructions before long, but currently I’m a bit too busy to make a video or demo project quickly.
I can show how to do this in screenshots, which will hopefully be enough to get you started (using the Battler Entrance Flipbooks plugin you got, but the process is very similar for all Flipbooks control layers):
First off, these plugins are mostly declarative, so rather than scripting animations in note tags or Events, almost everything is set up in the “Entrance Rules…” parameter here in the plugin settings:

This is a list of structures, so double-click an empty row to create a new “rule”:

The most important settings here are “Play flipbook…” and the parameters nested under “Enable for:”, shown by the mouse cursors. For the latter, choose all actors and enemies that the idle should apply to, and/or type in a note tag to detect for this purpose.
["0"]means “none in this category”, double-click a row to get an actor or enemy chooser.When you double-click on “Play flipbook…”, you get this screen to set up the animation:

Which settings to use here depends on the battle mode your game uses.
For example, to animate enemies in a front-view battle, you’d use the settings below “for Enemy (Note):”, and for the idle loop specifically the “then repeat:” parameter, here:

Double-click the parameter and then double-click an empty row to get the image chooser:


For enemies, your animation frames must be separate image files, but they can have different sizes if necessary. The bottom center of the images will be aligned.
You can select each image one-by-one here, but it may be faster to use Ctrl+C/Ctrl+V to copy and paste some settings or to use the “Text” tab to (carefully) type in the parameter directly. Make sure to switch back to “File List” to ensure the array is formatted correctly:

You can also use “first intro:” to add cels to play only once at the beginning. My setup for the demo video looks like this (in side-view mode, so I used “for SV Enemy” instead):

Confirm everything with “OK”, save and reload, and now the animation should play automatically on the battler(s) you chose earlier. You can adjust the speed with the “frame delay:” parameters.
Occasional Battler Flipbooks works much the same, but here you also have to choose one or more occasions for when to play the animation, here:

The options to choose from there are a bit technical, but for example to set up an attack animation you’d use

Game_Battler..performActionas occasion and set up the parameters at the bottom of the flipbook like this to avoid the white flash that normally is used when an enemy attacks:For an enemy damage animation, you’d instead select

Game_Battler..performDamageand these parameters:You can experiment with this a bit, there is help text for each parameter and there are also drop-downs for most of the built-in values you can use. In some cases, you can also enter custom values, but that may be less useful here unless another plugin adds more motions or effects.
Make sure that Occasional Battler Flipbooks is loaded after (below) Battler Entrance Flipbooks in the plugin manager! Layers that are loaded later have priority over layers that are loaded earlier.
Please let me know if anything is still unclear.
Thanks! I managed to make it work, it is an amazing plugin
I’m glad to hear you like it that much 😊
Hello (and sorry for not replying earlier. I’m currently away from home, so I can’t check back quite as often)!
I’ll try explain it in a way that translates well. My answer also depends on whether you are able to write JavaScript plugins.
This “Core” here takes care of loading, running and displaying animations, but it doesn’t know when to start or shorten animations. At least one “Layer” is needed, which triggers animations based on the flow of battle.
(I broke this into multiple parts to make it more affordable, as for many games, just one or two Layers are needed.)
If you’d like to use a premade Layer (without writing JavaScript), I recommend Occasional Battler Flipbooks in most cases. This Layer allows you to have attack, damage, miss, evade and K.O. animations, among others. It can’t distinguish different attacks or damage types, however. It also can’t use contextual parameters like the damage amount. Please check the video on the page to see if this fits your use-case.
To also (or only) add frame-based entrance and idle animations, I recommend Battler Entrance Flipbooks. This Layer starts a single animation along with the battle and can also delay the start of battle until after the entrance animations.
Layers stack, so if you use both, then “occasional” animations can interrupt the idle animation, which then resumes once the “occasional” animation is over. You can see an example of this in the video for Battler Flipbook Sound Effect Events, which is an “Add-In” that adds sound effects to any Layer. You can keep using the default sound effect system too, of course.
I can’t offer translations for the help text, since I can’t afford a professional translation. Machine translation usually doesn’t work well with this kind of technical text.
However, if it would be helpful, I could try to machine-translate the parameters and their descriptions starting around the end of next week. I would be very thankful if you could point out errors, in that case.
If you know how to write your own plugins in JavaScript, you could also create your own Layer plugin instead of using one of mine.
Layers usually have one parameter where rules are entered, like this:
(The parameter definition of
FlipbooksRuleand nestedstructs is included in Battler Flipbooks Core’s source code and must be copied into each Layer.Most Layers change it somewhat since they have additional conditions or effects.)
Then, in JavaScript, you can parse the parameters and instantiate the runtime like this:
Then, you can apply the rules at any time (normally in a hook) by calling
runtime.apply(battler, {}), which will start applicable animations.This here is (roughly) what runs the animations in Battler Entrance Flipbooks:
core.makeHookis a helper function I use to let other plugins easily change my hooks. You can hook an engine function plainly instead like this:(This is quite minimal, but enough to run idle animations. I can make a starter project for layers around the end of next week and upload it here under a permissive license.)
I was able to publish the example plugin earlier than expected: https://tamschi.itch.io/battler-flipbooks-core/devlog/692886/layer-example-plugin
This is a small script that only shows damage animations, but it can be modified to play animations for other events.
(If this already solves your problem, I would greatly appreciate a small support payment, as creating polished plugins like Battler Flipbooks Core takes a lot of work. Only if you can spare it, of course.)
Sorry for checking late!!(ㅠ.ㅠ) I was busy doing the graduation game jam. Thank you so much for your kind reply. I want to pay the application fee, but I don't have an account. I will definitely be happy once the account is created. I will apply it as instructed. Thank you again!!
Please don’t stress out over it, but thank you, any amount really helps.
Battler Flipbooks Core can be used for free, so please first make sure it works for what you’d like to use it for. (There is an option to not pay anything after you use the “Download now” button on this page.)
If you’re satisfied, you can use the button again and enter the amount that feels right to you.
If you decide on an amount that would be enough to purchase one of my paid plugins, I recommend making that purchase instead, since that way you’ll get another useful plugin 🙂
(It really is fine to do this, since my compensation doesn’t depend at all on which one you choose if you enter the same amount.)
And just to make sure there’s no misunderstanding: You don’t need a GitHub account to use the template. First click on

Battler_Flipbooks_LAYER.js, then on this button above the file content to download it to your computer:You can then save it in your plugins/ folder and edit it with any plaintext editor if you need to make changes.
Screenshots and demo is possible? Is very confusing to imagine its potential. Also, something for animations in map? For action or SRPG battle engines (animation in normal map, outside battle map, no battler)? Thanks
It’s tricky because this is the kind of generic/subdued system that looks and behaves entirely differently depending on how it’s used. I have a very unpolished recording from about a month ago here with some features and fixes still missing at that point, as I had to make rough versions of some extensions to figure out and test the core, but this may not reflect well how someone else would use it in practice.
I’ll still try to make a better showcase once I have more of my code polished and published… but it will still feature those programmer art cubes or similar because I really can’t draw well enough for more than that.
Regarding map animations: The main reason this plugin is able to work efficiently and seamlessly at the same time is that it can predict which animations may be used based on the battlers that are present. Keeping all animations for all battlers in your game always in memory would likely cause issues due to memory use, especially on mobile/web, but they need to be in memory to play instantly when needed.
Map events also don’t (easily) have the meta data I use for flipbook rule conditions, and I can’t set up a nice object selector for them in the plugin parameters afaik, so animating them directly this way isn’t that feasible from a game content creation point of view.
The good news is that at least some map battle engines do in fact use battlers and
Window_BattleLoginternally, which makes them somewhat nearly compatible with this system already!What’s needed to make it work is another plugin loaded after Battler Flipbooks Core that bridges it to the map battle system loaded earlier, and adjusts
Sprite_Characterto show bitmaps from a hiddenSprite_Battler-like instance animated this way during battles.I’m close to certain that this is possible without changes to Battler Flipbooks Core, since all engine hooks are published as before/after properties and can be adjusted and called as needed without unintended side-effects due to that.
However, I currently don’t have plans to implement this myself. I am available for questions and code review towards this purpose though (and related to Battler Flipbooks in general, really).
Saw video and I think is very interesting, I can imagine many uses now, thank you. I will follow future updates with a lot of interest.
Thank you for the follow :)
Note that there will be a bit of overlap between the layers I make, since there’s a trade-off between how different the battle events that can trigger animations in a layer can be and how well the rules can react to specific context of an event.
For example, Battler Reaction Flipbooks will let you filter conveniently by how much damage an action did as percentage of the target’s max HP or its elemental effectivity, among many other action-related conditions, and can be used to make that damage-scaled fake knockback you saw in the video.
However, if you need only a simple general damage reaction per battler, then Occasional Battler Flipbooks will be enough, since it can be used to play an animation whenever the
Game_Battler.prototype.performDamageengine function is called.That one will come with a handy drop-down with suggestions for about 160 battler-related engine functions it can dynamically hook into, but without the additional filter conditions available in more specific layers.